
자... 이어서 생명주기 함수들이 정말 순서대로 작동하는지 알아보기 위해 예시코드를 갖고왔다.
그럼 바로...!!!

< LifecycleExample > 컴포넌트 전문
import React from "react";
class LifecycleExample extends React.Component {
static getDerivedStateFromProps() {
console.log("getDerivedStateFromProps 호출");
return {};
}
constructor(props) {
super(props);
// getDerivedStateFromProps 함수를 사용하므로
// 경고메세지를 건너뛰기 위해 state 초깃값을 설정
this.state = {};
console.log("constructor 호출");
}
componentDidMount() {
console.log("componentDidMount 호출");
}
componentDidUpdate() {
console.log("componentDidUpdate 호출");
}
componentWillUnmount() {
console.log("componentWillUnmount 호출");
}
getSnapshotBeforeUpdate() {
console.log("getSnapshotBeforeUpdate 호출");
return {};
}
shouldComponentUpdate() {
console.log("shouldComponentUpdate 호출");
return true;
}
render() {
console.log("render 호출");
return null;
}
}
export default LifecycleExample;
생명주기 함수들을 적은 컴포넌트를 생성해줬다...!!
그 다음은 다들 알겠지만 app.js에 import한 다음 호출했다
< app.js >
import React from "react";
import "./App.css";
import LifecycleExample from "./components/LifecycleEx";
class App extends React.Component {
render() {
return (
<div>
<LifecycleExample></LifecycleExample>
</div>
);
}
}
export default App;
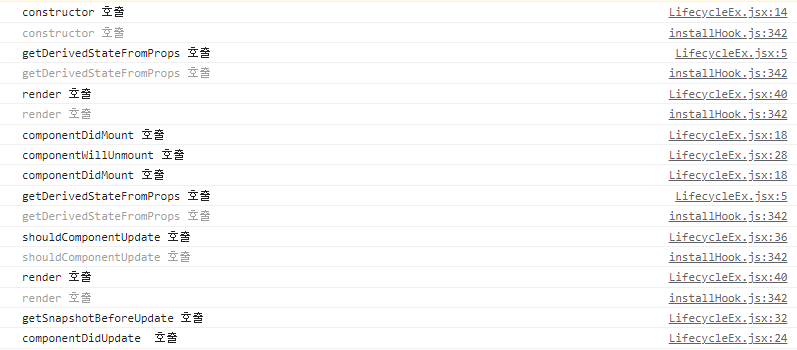
이제 결과가 어떻게 나오는지 콘솔창을 확인해보자
1. 생성과정 생명주기 함수 확인

오 정말로 생성과정에서의 생명주기 함수호출 순서 그대로 나왔다!
+) willunmount는 왜 호출됐는지 좀더 알아봐야겠다ㅠ 뭐지 다른 함수 쓴게없는데....?
1. constructor()
2. getDerivedStateFromProps()
3. render()
4. componentDidmount()
2. 갱신(=변경)과정 생명주기 함수 확인
이제 setState로 상태 값을 변경해보자
componentDidmount(){
console.log("componentDidMount 호출");
// state 변경
this.setState({ updated: true });
}
이렇게 수정한다음 출력값을 확인해보자

이것도 생성주기 순서대로 잘 나왔다ㅎㅎ
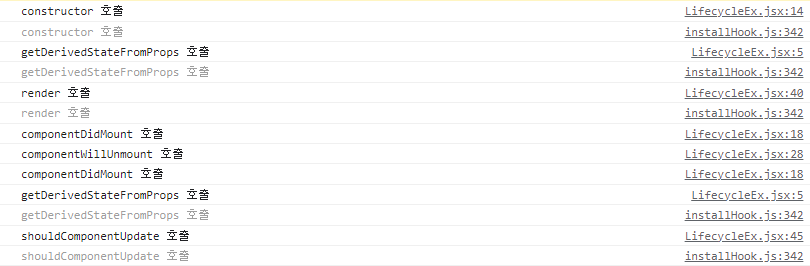
이번엔 shouldComponentUpdate() 의 리턴값을 false로 지정해 추가해보자
...
shouldComponentUpdate(){
console.log('shouldComponentUpdate 호출');
return false;
}- shouldComponentUpdate() 의 역할은
- 화면을 새로 출력할지 말지 판단도하고 데이터 변화를 비교하는 작업을 담당하는 함수이다.
그러니까 생성과정 -> 갱신과정으로 넘어가야 하는데 그러지 못하게 되었으니 갱신과정의 생명주기 함수들이 실행되지 않아야 한다.
결과는?

뜨든!
shouldComponentUpdate() 의 리턴 값이 false이니 리액트 엔진이 데이터 비교후 변경사항이 없다고 판단해
갱신과정의 생명주기 함수실행이 안됐다!
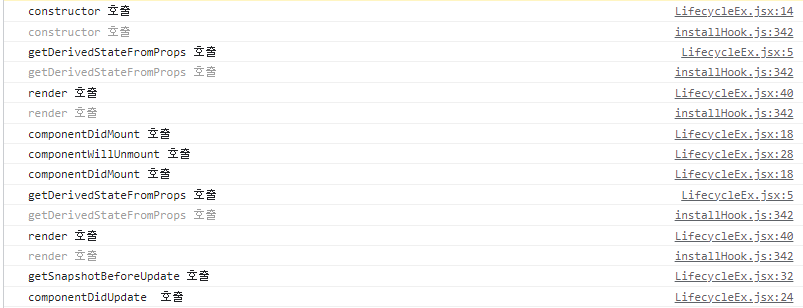
+) 만약 shouldComponentUpdate() 함수의 리턴 값에 상관없이 화면 동기화를 하고 싶다면?
forceUpdate()이 함수를 사용하면 된다.
- 강제로 화면을 출력해주는데 매번 새롭게 화면을 출력해야하는 경우가 아니라면 가급적 사용을 권하지 않는 함수라고 한다.
사용 위치는 여기이다.
componentDidmount(){
console.log('componentDidmount 호출')
this.forceUpdate();
}

결과를 보니 생성과정의 마지막 함수 componentDidMount() 이후
갱신과정의 시작인 getDerivedStateFromProps()가 호출된 것이 보이고
shouldComponentUpdate() 의 호출은 건너뛴다음 바로 render() 가 호출된 것이 보인다.
shouldComponentUpdate()의 역할은 화면을 출력할지 말지 판단하고 데이터 변화를 비교하는 역할인데 이걸 무시하고 바로 랜더링을 해준다는 얘기이다.
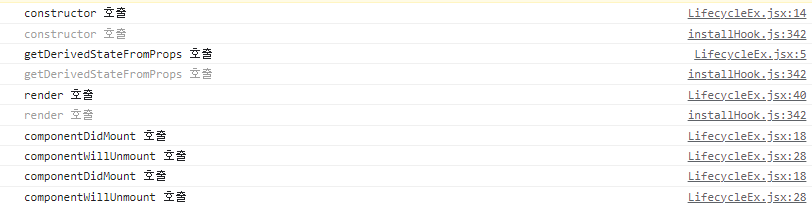
3. 소멸과정 생명주기 함수 확인
< App.js >
import React from "react";
import "./App.css";
import LifecycleExample from "./components/LifecycleEx";
class App extends React.Component {
constructor(props) {
super(props);
this.state = { hasDestroyed: false };
}
componentDidMount() {
this.setState({ hasDestroyed: true });
}
render() {
return (
<div>
{this.state.hasDestroyed ? null : <LifecycleExample></LifecycleExample>}
</div>
);
}
}
export default App;
hasDestroyed 값이 참이면 null 거짓이면 <LifecycleExample> 컴포넌트를 랜더링 하도록 조건을 걸었다
결과는?

따단! 소멸 완☆료☆
각 생명함수들이 무슨 역할을 하는지 계속 곱씹으면서 보면 금방 외울 수 있을 것이다.
그리고 확실히 직접 출력되는 내용을 보면서 하니까 더 잘외워진다ㅋㅋㅋ
직접 해보길 바란다!

'React & React-native' 카테고리의 다른 글
| < React > React.memo() / useCallback() 이란? / useMemo() vs useCallback() 의 차이 (0) | 2023.07.04 |
|---|---|
| [ React ] React.memo() / 컴포넌트 재평가와 리랜더링(re-rendering)은 같지않다. / 함수 재평가 막기 (0) | 2023.06.28 |
| [ React ] react 생명주기란? - 생명주기 함수들 (0) | 2023.06.26 |
| <google-map-api> 어플에 지도 띄우기 (0) | 2022.12.16 |
| < React-native > / expo-camera보다 가벼운 expo-imagepicker / 핸드폰 카메라 권한 설정하기 / 앨범에 있는 사진 올리기/ 권한 설정 (0) | 2022.12.15 |



