

환경변수 설정에 path에다가
C:\Users\wkdeh\AppData\Local\Android\Sdk\platform-tools 추가해줘야함!!!!
sdk 하위폴더에 들어가면 있다.

근데 계속 javahome이 없다고 해서 한참 검색하느라 뒤졌는데 재부팅하니까 됐다ㅎ.....
배포를 위해서 bareworkflow 환경에서 앱을 만들게 되었다. 이전에 expo에서 만든 내 앱이 왜 빌드가 안되었었는지 이제라도 알게되어서 다행이다ㅠ
여튼 bare 를 사용하려면 여러 환경 설정이 필요하다. 나름 자세하게 적는다고 노력했는데 이래저래 검색을 해도 못찾았던 사람들에게 도움이 되었으면 한다.
expo-location 관련 공식 깃허브
https://github.com/expo/expo/tree/sdk-47/packages/expo-location
GitHub - expo/expo: An open-source platform for making universal native apps with React. Expo runs on Android, iOS, and the web.
An open-source platform for making universal native apps with React. Expo runs on Android, iOS, and the web. - GitHub - expo/expo: An open-source platform for making universal native apps with Reac...
github.com
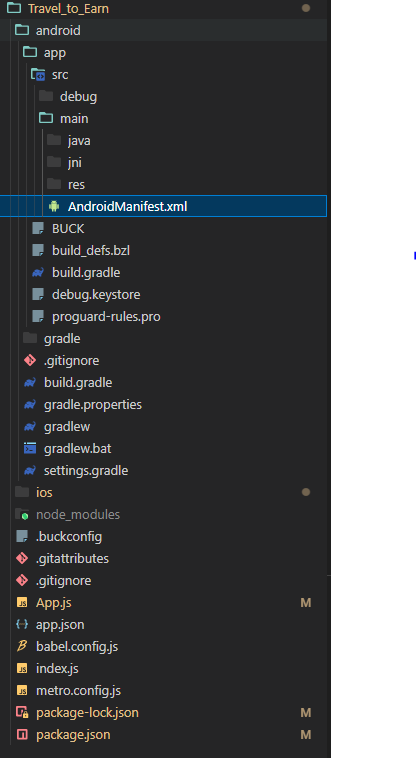
1. 프로젝트 생성하기
expo init expo-bare-> minimal 선택
'React & React-native' 카테고리의 다른 글
| < React-native > / expo-camera보다 가벼운 expo-imagepicker / 핸드폰 카메라 권한 설정하기 / 앨범에 있는 사진 올리기/ 권한 설정 (0) | 2022.12.15 |
|---|---|
| <React-native> React-native Cli 환경에서 앱 만들기 (0) | 2022.12.12 |
| <React> 클래스형과 함수형 컴포넌트의 차이? (0) | 2022.12.07 |
| <Error Log>alert 창을 띄울 때 오류 발생 / useState() 값을 넘겨줄 때 잘못 생각한 점 / render Error (0) | 2022.12.05 |
| <4차 프로젝트 react-native > 개인 프로젝트 시작 및 기획 - #1 (0) | 2022.12.03 |


