<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://loaclhost/color.php">
<h1>색상</h1>
<select name="color">
<option value="red">붉은색</option>
<option value="black">검은색</option>
<option value="blue">파란색</option>
</select>
<input type="submit">
<h1>색상2 (다중선택)</h1>
<select name="color2" multiple>
<option value="red">붉은색</option>
<option value="black">검은색</option>
<option value="blue">파란색</option>
</select>
<input type="submit">
</form>
</body>
</html>
-------------------------------------------------------------------------------------
생활코딩님의 유튜브 영상을 보면서 html공부하는걸 정리한다
위의 예시 코드에서 form 태그의 action 으로 정보전달 - 페이지 이동을 할 수 있게 임의로 설정해주었다. 실제로 웹페이지에서는 사용자가 정보를 선택하거나 입력하면 DB에 전달하게 만들것이다.
만약 form태그의 내용을 입력하지 않으면

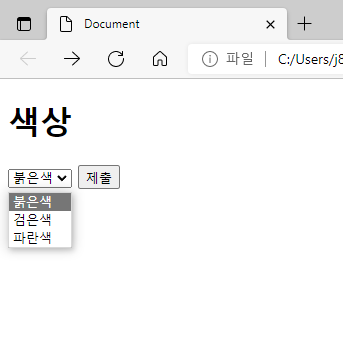
요렇게 화면에 원하는대로 출력은 되지만 제출을 눌렀을 때 아무런 변화가 생기지 않는다
그 다음 <select> 태그를 만들고 또 그안에 <option>을 생성한다. 그리고 어떤 정보를 전달할지 명시해 주어야 하기 때문에 name 옵션을 통해 해당 선택지의 이름을 "color"로 설정해준다.
<form action="http://loaclhost/color.php">
<h1>색상</h1>
<select name="color">
<option value="red">붉은색</option>
<option value="black">검은색</option>
<option value="blue">파란색</option>
</select>
<input type="submit">
그리고 각각<option> 태그의 값을 지정해 줄건데 그 값은 value라는 옵션을 통해 지정해 줄 수 있다.
원하는 선택지를 선택하고 제출을 누르면

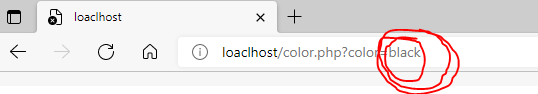
요렇게 어떤값이 전달되었는지 주소창에서 확인할 수 있다.
그리고
<h1>색상2 (다중선택)</h1>
<select name="color2" multiple>
<option value="red">붉은색</option>
<option value="black">검은색</option>
<option value="blue">파란색</option>
</select>
요 부분의 multiple 은 임의로 준거긴 한데 선택지가 전부 보이고 ctrl + 클릭으로 다중선택을 할 수 있다

하지만 사용자가 다중선택을 어떻게 해야하는지 친절하게 알려주지 않기 때문에 잘 안쓸것 같긴하다ㅎㅎ
728x90
'HTML' 카테고리의 다른 글
| VisualStudioCode 편집기 사용시 추가해 두면 편한 소스들 / 비쥬얼 스튜디오 한국어 설정 (0) | 2022.05.16 |
|---|---|
| <HTML> meta 태그란? (0) | 2022.04.01 |
| <method> 정보를 전송하는 방식 GET / POST (0) | 2022.03.30 |
| <HTML> Button (0) | 2022.03.24 |
| VS CODE(visual studio) 윈도우 자동정렬! (0) | 2022.03.23 |

