form은 사용자가 입력한 정보를 서버로 전송하는 것이다. 웹이 정보를 주고 받는 방식을 안다면 이부분을 이해하기 조금 수월할 것이다.
예시를 보면 좀더 이해가 빠를듯! 바로 예시코드
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://localhost/method.php" >
<input type="text" name="id">
<input type="password" name="pwd">
<input type="submit">
</form>
</body>
</html>
----------------------------------------------------------------------------------

단순한 입력 폼이다. 각각 id와 pwd라는 값을 지정해주었다. 여기에 값을 입력하고 제출을 누르면

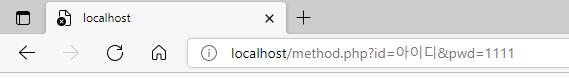
띠용 URL에 비밀번호랑 아이디가 전부 노출된다...!! 이걸 방지하기 위해
POST 방식을 사용한다
그래서 코드에 살짝 조금만 더해주면
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<form action="http://localhost/method.php" method="post">
<input type="text" name="id">
<input type="password" name="pwd">
<input type="submit">
</form>
</body>
</html>
--------------------------------------------------------------------------
이렇게 포스트 방식으로 바꿔주면 제출을 눌렀을 때

URL에 더이상 정보가 노출되지 않는다
GET방식은 URL을 통해서 정보를 전송하는 것이고 POST방식은 다른방법으로 정보를 숨겨서 전송한다
728x90
'HTML' 카테고리의 다른 글
| VisualStudioCode 편집기 사용시 추가해 두면 편한 소스들 / 비쥬얼 스튜디오 한국어 설정 (0) | 2022.05.16 |
|---|---|
| <HTML> meta 태그란? (0) | 2022.04.01 |
| <HTML> Button (0) | 2022.03.24 |
| 사용자 선택 dropdown 옵션 (0) | 2022.03.24 |
| VS CODE(visual studio) 윈도우 자동정렬! (0) | 2022.03.23 |


